HTML enterkeyhint Attribute
Definition and Usage
The enterkeyhint attribute allows you to
change the appearance of the "Enter" key on a virtual keyboard.
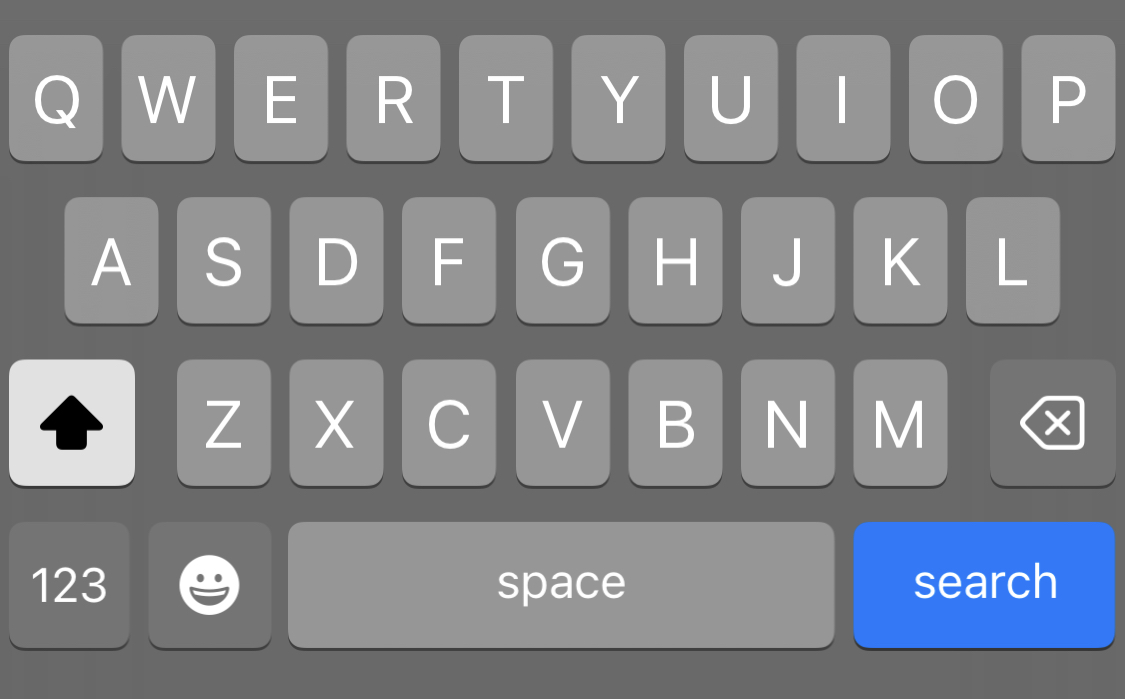
Here is an input field with the enterkeyhint value set to "search":
<input type="text" enterkeyhint="search">
Result (do you see the blue "search" button):

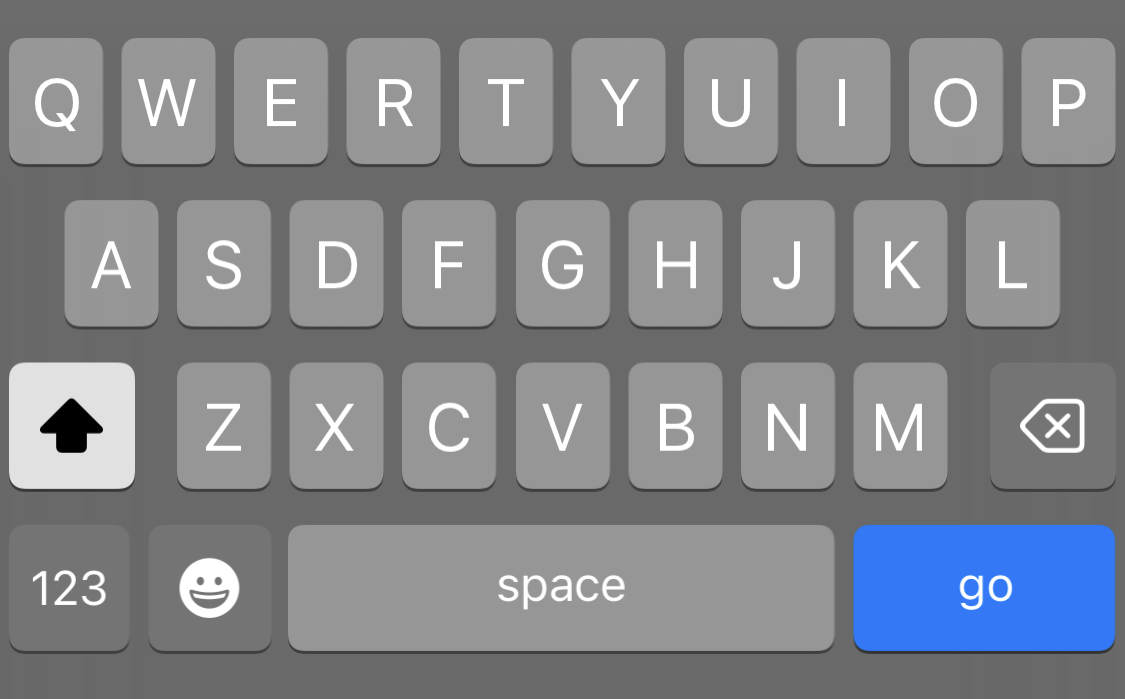
If you set the enterkeyhint value to "go":
<input type="text" enterkeyhint="go">
The result will be like this:

Applies to
The
enterkeyhint attribute is a Global Attribute, and can be used on any HTML element, but the element must be editable.
| Element | Attribute |
|---|---|
| All HTML elements | enterkeyhint |
Example
Example
Controll a virtual keyboard's "Enter" button with the enterkeyhint attribute.
Run the example with a phone or tablet to see the result.
<input type="text" enterkeyhint="search">
Try it Yourself »
Browser Support
| Attribute | |||||
|---|---|---|---|---|---|
| enterkeyhint | 77 | 79 | 94 | 13.1 | 64 |

