HTML inputmode Attribute
Definition and Usage
The inputmode attribute allows you to
change the appearance of the keyboard on a phone or tablet (any device with a virtual keyboard).
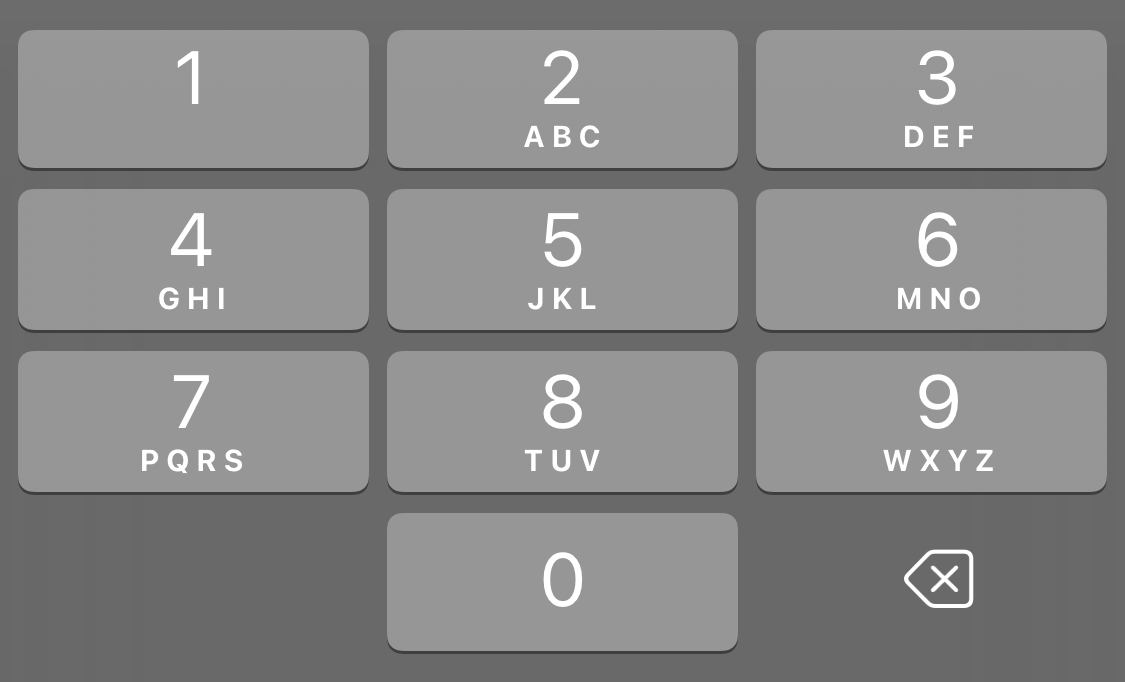
Here is an input field wtih the input mode set so "numeric":
<input type="text" inputmode="numeric">
Result:

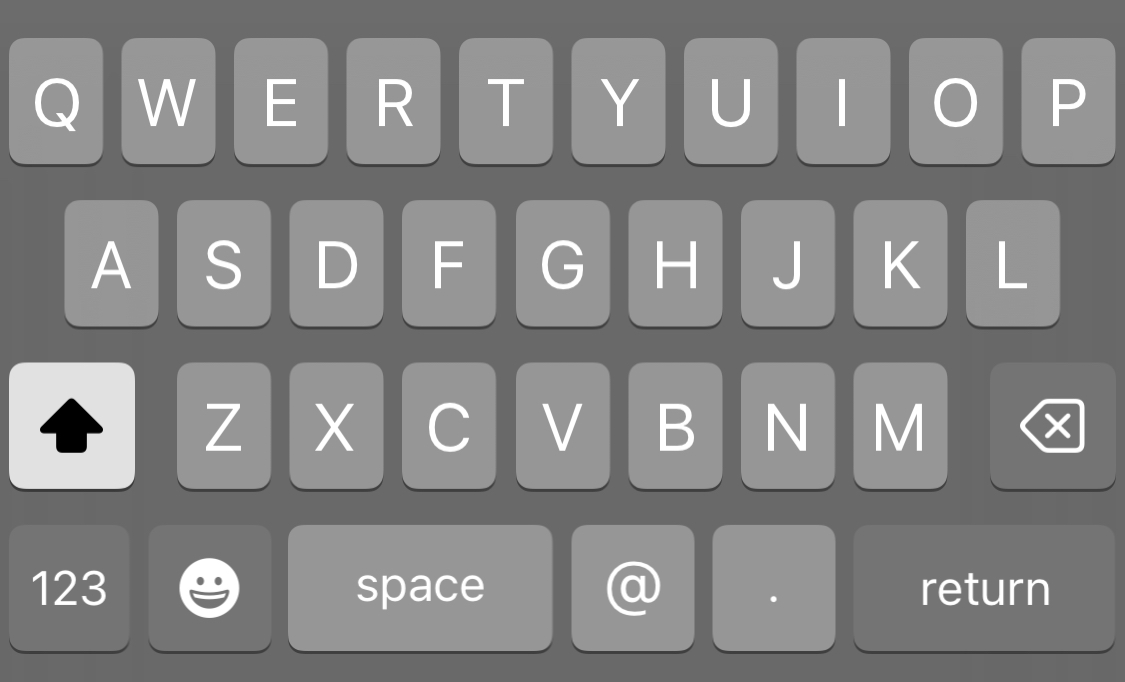
If you set inputmode to "email":
<input type="text" inputmode="email">
The result will be like this:

Applies to
The
inputmode attribute is a Global Attribute, and can be used on any HTML element, but the element must be editable.
| Element | Attribute |
|---|---|
| All HTML elements | inputmode |
Example
Example
Show only numeric keys on the (virtual) keyboard.
Run the example with a phone or tablet to see the result.
<input type="text"
inputmode="numeric">
Try it Yourself »
Browser Support
| Attribute | |||||
|---|---|---|---|---|---|
| inputmode | 66 | 79 | 95 | 12.2 | 53 |

