Color Schemes
Color Schemes
Color schemes are logical combinations of colors on the color wheel.
The purpose of a color scheme is to create an aesthetic feeling of style and appeal.

Achromatic Color Schemes
Black text on white background.
White text on black background.
The black on white achromatic color scheme is the default color scheme for a web page.
The white on black achromatic color scheme is often preferred for smaller devices.
White on black requires less energy (improves battery life) on most display technologies.
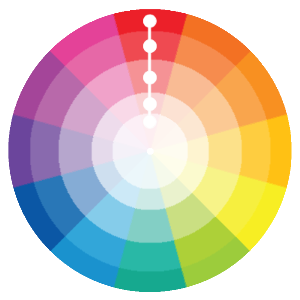
Monochromatic Color Schemes

Monochromatic color schemes are easy to create because they use only one color.
Monochromatic schemes use different tones from the same angle on the color wheel (the same hue).
Experiment and learn more using our Monochromatic Color Scheme Generator.
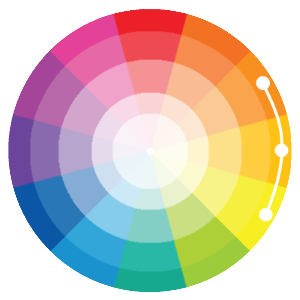
Analogous Color Schemes

Analogous color schemes are also easy to create.
Analogous color schemes are created by using colors that are next to each other on the color wheel.
Experiment and learn more using our Analogous Color Scheme Generator.
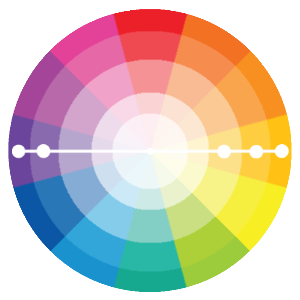
Complementary Color Schemes

Complementary schemes are created by combining colors from opposite sides of the color wheel.
Experiment and learn more using our Complementary Color Scheme Generator.
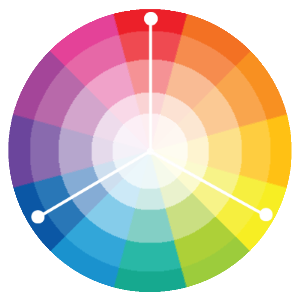
Triadic

Triadic schemes are made up of hues equally spaced around color wheel.
Experiment and learn more using our Triadic Color Scheme Generator.
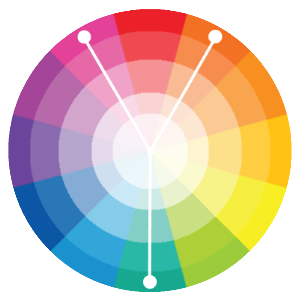
Compound (aka Split Complementary) Color Scheme

Compound schemes are almost the same as complementary schemes.
Instead of using colors that are opposites, it uses colors on both sides of the opposite hue.
Experiment and learn more using Compound Color Scheme Generator.

