How to create an online resume
An online resume is a digital version of a resume.
It is an overview of your experience, skills, education, and achievements.
It can be used to apply for a job, freelancer gig, consultancy engagement, or apply to a school.
The value of having it online as a website is that people from all over the world can access it easily.
Create my online resume for free »What is a resume
The resume is an overview of your experience, competence, and skills.
It is most known for being a document, used to apply for jobs.
Companies and hiring managers use the resume to get an understanding of who you are as a professional and what you are capable of doing.
Your online resume can be shared by its link to companies, hiring managers, and recruiters, so that they can notice you.
Why create an online resume
A resume is relevant for every professional.
Your resume as a website makes it easy for others to access and view your resume.
It can be used to E.G. get a job, freelancing gig, consultancy engagement, or apply to a school.
Having it online makes it possible for people from all over the world to find you.
The design of the resume gives the reader an impression of who you are. Make sure that it appears in a good and presentable way!
What do I need to know to create my resume as a website?
HTML, CSS and JavaScript are the basic languages to create a website.
You can come a long way just using these three!
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages. Learn HTML ❯
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS ❯
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript ❯
How to create a resume step-by-step
Follow the steps to create your online resume from the ground up.
Preparations
Decide which code editor to use and set up your environment.
W3Schools has created an easy to use code editor called W3Schools Spaces. Sign up and get started in a few clicks.
Start for free ❯Create your index.html file. So that you are ready to enter the code.
All set up. Lets go!
Step One: Add a Website Layout
Create a responsive website from scratch.
Read here for how to create a website layout: How to create a Website Layout
A resume can be created in different ways.
There is not a one-size fits all.
Keep in mind why, how, and what, you are building it for.
Build the resume that is right for you.
Step Two: Plan your content
Think about how you want to design your resume.
- What information do you want to include?
- What impression do you want to give the reader?
- How do you as a professional want to be presented?
Step Three: Add content
Include the essential sections:
- Contact Information section
- Key Summary section
- Education section
- Work Experience section
Check out our How To library for more code snippets: How To Library
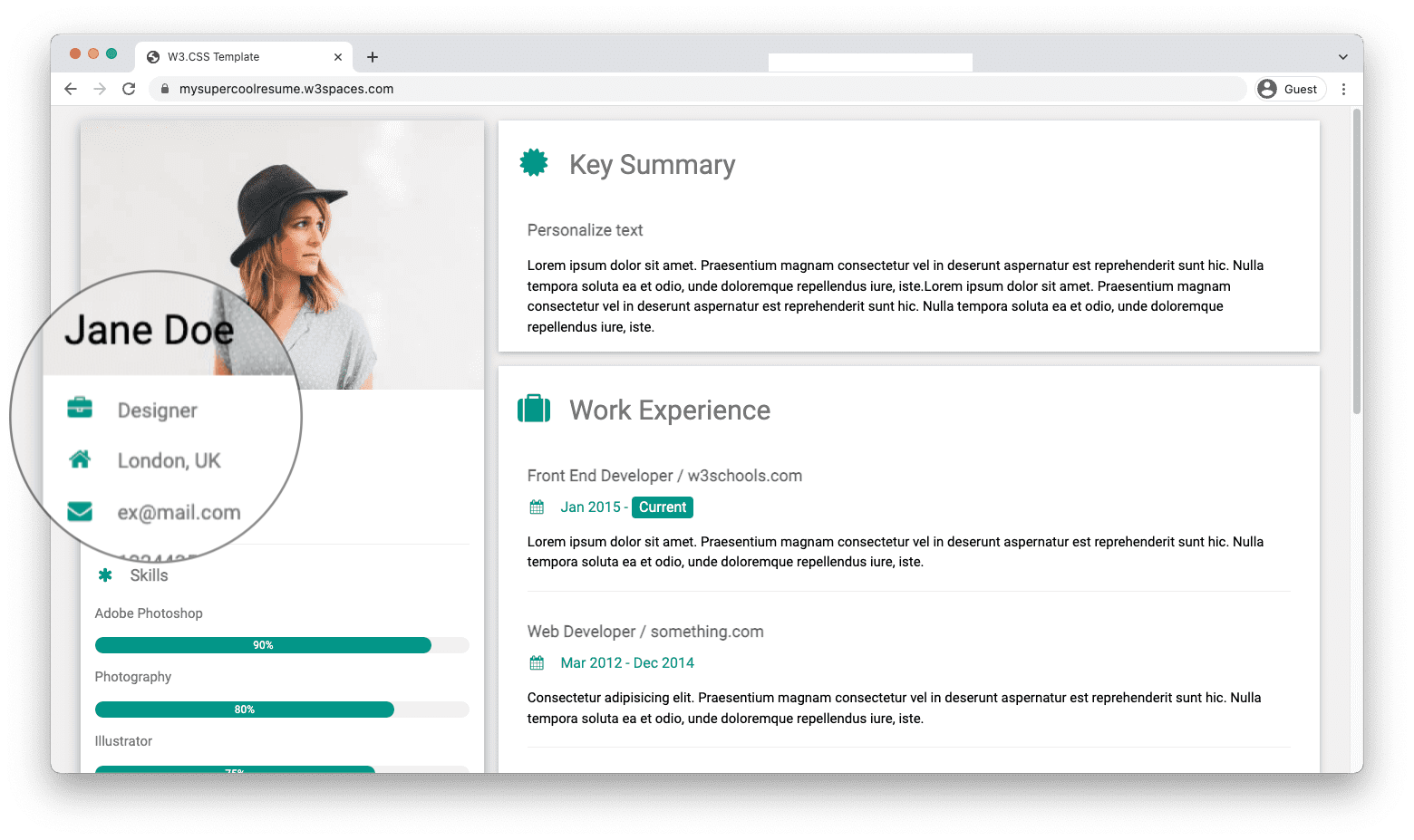
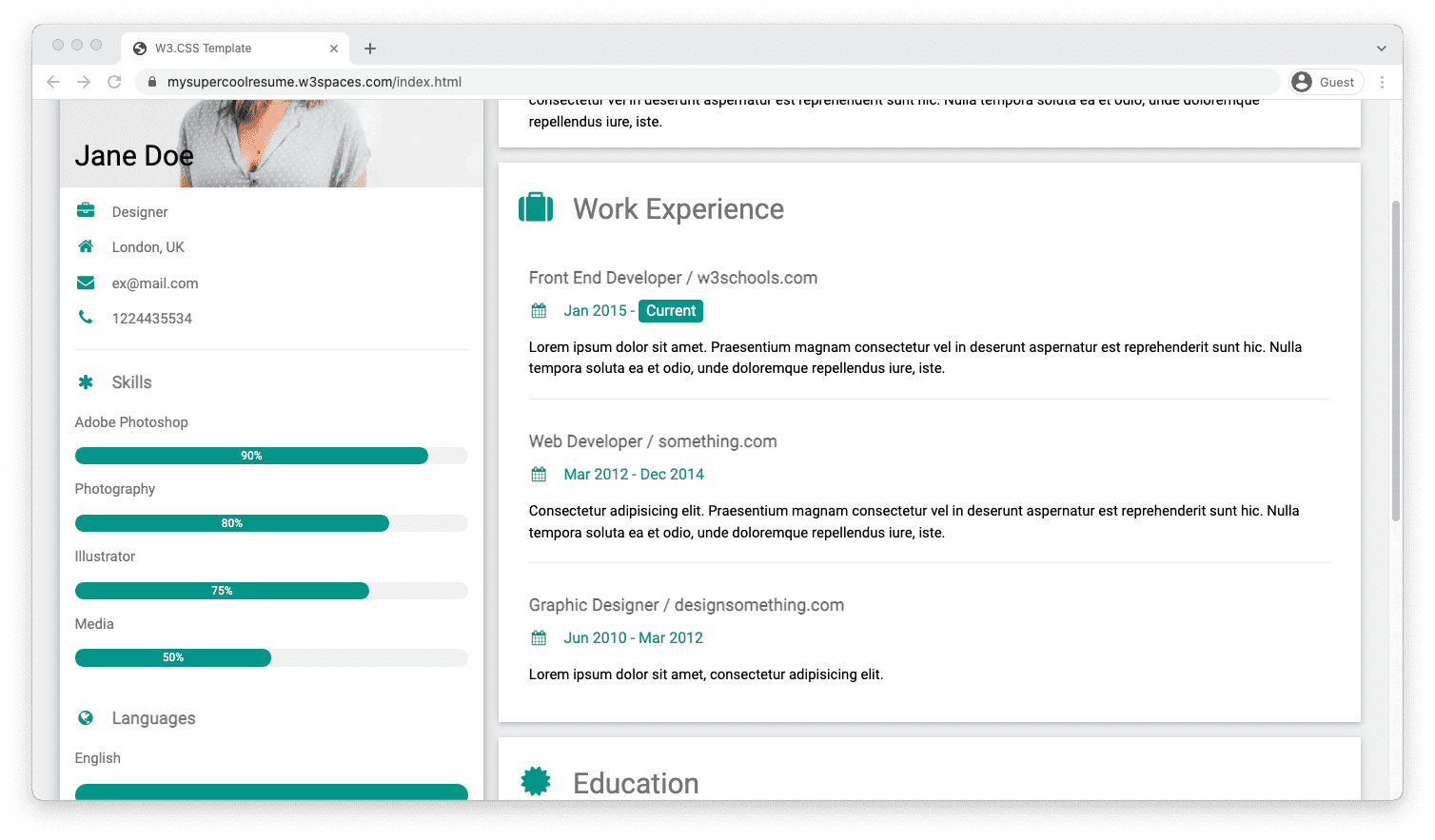
1. Contact Information section.
Add your name and contact information.
The contact information section lets the reader know how to get in touch with you.

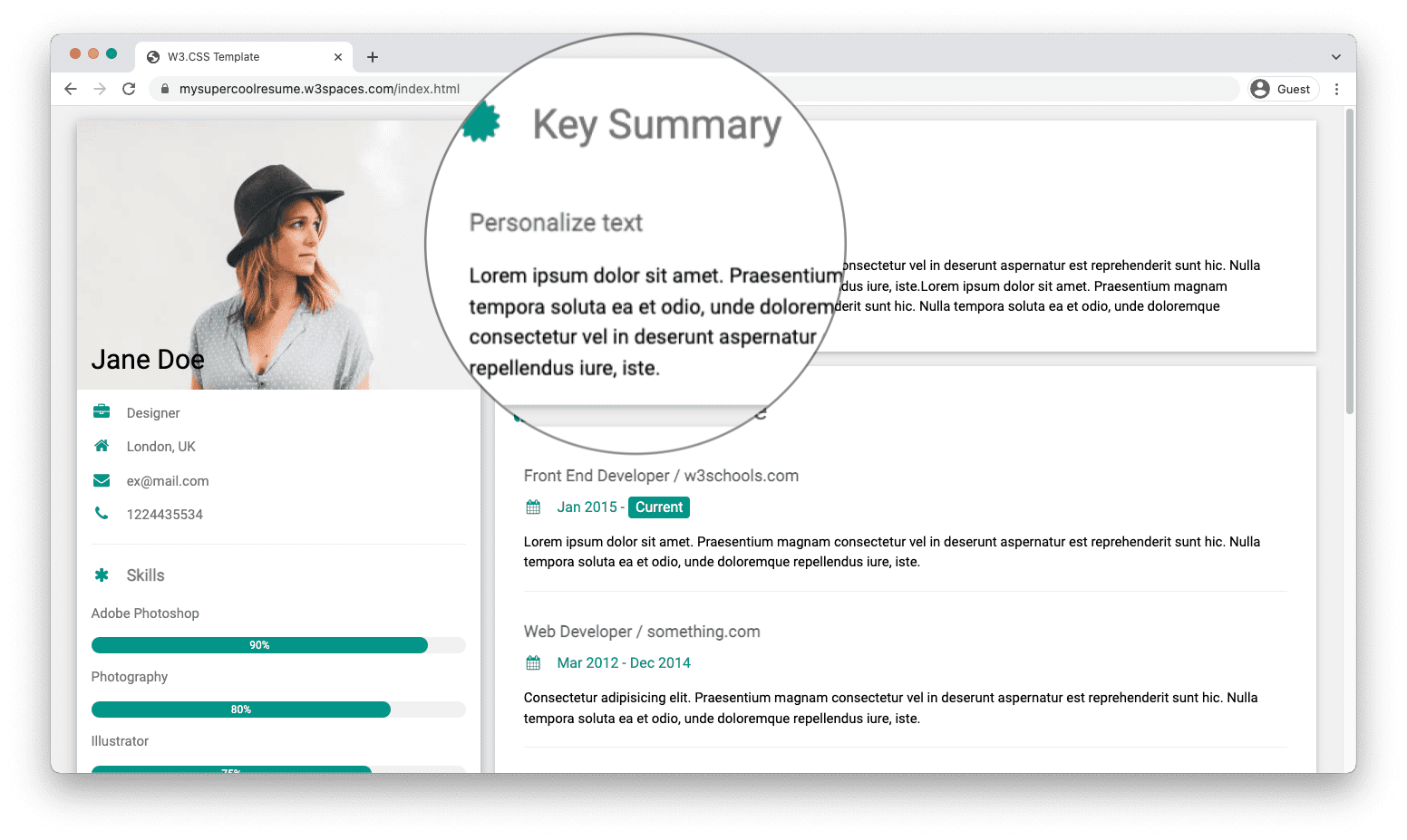
2. Key Summary section.
Write a short summary that highlights your experience, competence, and skills.
Personalizing the text can make you stand out.
The key summary helps the reader to get an understanding of who you are as a professional.
Keep it short and simple.

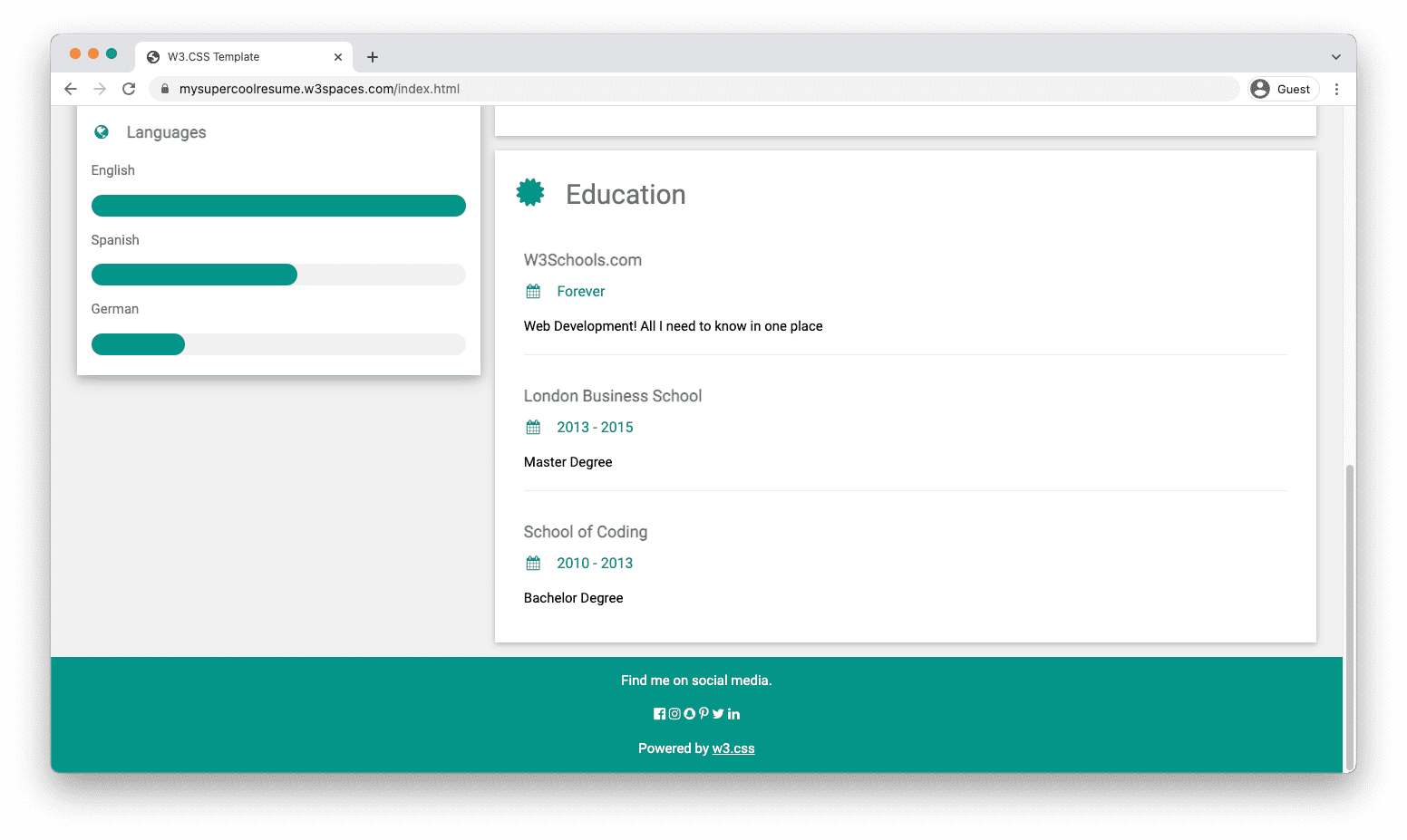
3. Education section.
Give an overview of your educational background.
Include details such as the institution, degree, and year.
Professional courses and certifications can also be listed as education.

4. Work Experience section.
List the jobs that you have had.
Add details to each job, which includes what year, your role, and your responsibilities.
Other experiences such as projects and freelancing gigs can also be a part of this list.

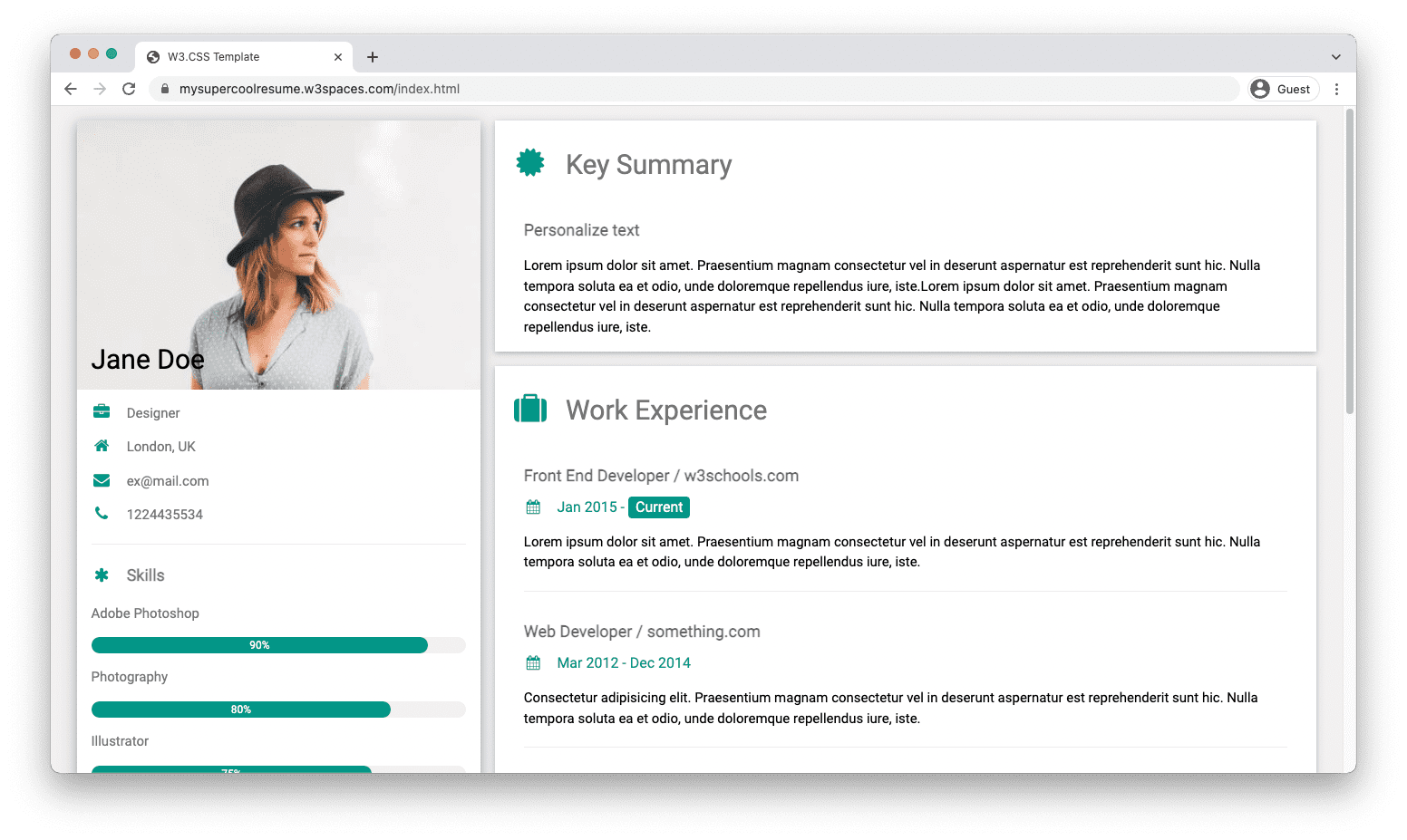
CV example
We have made you a template that you can use and build with.
You can load the CV template in W3Schools Spaces. Get started with publishing your online resume in a few clicks.
Publish my resume for free ❯* no credit card required