React Syllabus
Introduction
The W3Schools React Tutorial is comprehensive and beginner-friendly.
It will give you a fundamental knowledge of React.
It is designed for beginners and requires intermediate JavaScript knowledge.
The content has been carefully made to be bite-sized, simple, and easy to understand.
The content has been proven by millions of users over the years. It is updated and improved frequently.
The syllabus outline and its sequence are structured so you can learn React step by step, from basic components to advanced features.
Learning Outcomes
- Master ES6 features used in React (classes, arrow functions, destructuring, modules).
- Create and render React components using JSX syntax.
- Work with React components, both class and functional components.
- Handle component props and state management.
- Implement event handling and conditional rendering.
- Create and manage lists with keys in React.
- Build forms and handle user input in React applications.
- Implement navigation using React Router.
- Use React Hooks (useState, useEffect, useContext, useRef, etc.).
- Apply performance optimization with React Memo.
- Style React components using CSS and Sass.
- Create custom hooks for reusable logic.
Note: Are you a teacher teaching React? W3Schools Academy is a toolbox of features that can help you teach. It offers classroom features such as pre-built study plans, classroom administration and much more. Read more about Academy here.
Which Subjects Are React Relevant For?
- Web Development:
React can be used for building modern web applications. - Front-end Development:
React is a leading library for user interface development. - Single Page Applications:
React enables building dynamic single-page applications. - User Interface Design:
React provides a component-based approach to UI development. - Web Applications:
React is ideal for interactive web applications. - Mobile Development:
React Native extends React concepts to mobile development. - Modern JavaScript Development:
React embraces modern JavaScript features and practices.
Activities
In this tutorial we offer different activities for you to learn React for free:
Sign in to Track Progress
You can also create a free account to track your progress.
As a signed-in user, you get access to features such as:
- Learning paths
- Sandbox and lab environments
- Achievements
- And much more!
Overview of the Modules
- React Home
- React Intro
- React Get Started
- React Upgrade
- React ES6
- ES6 Classes
- ES6 Arrow Functions
- ES6 Variables
- ES6 Array Methods
- ES6 Destructuring
- ES6 Spread Operator
- ES6 Modules
- ES6 Ternary Operator
- React Render HTML
- React JSX
- React Components
- React Class
- React Props
- React Events
- React Conditionals
- React Lists
- React Forms
- React Router
- React Memo
- React CSS Styling
- React Sass Styling
- What is a Hook?
- useState
- useEffect
- useContext
- useRef
- useReducer
- useCallback
- useMemo
- Custom Hooks
Sandbox and Lab Environment
React, like any programming library, is best learned through hands-on practice.
Try this example using our editor:
Example:
import React from 'react';
import ReactDOM from 'react-dom/client';
function Hello(props) {
return <h1>Hello World!</h1>;
}
const container = document.getElementById("root");
const root = ReactDOM.createRoot(container);
root.render(<Hello />);
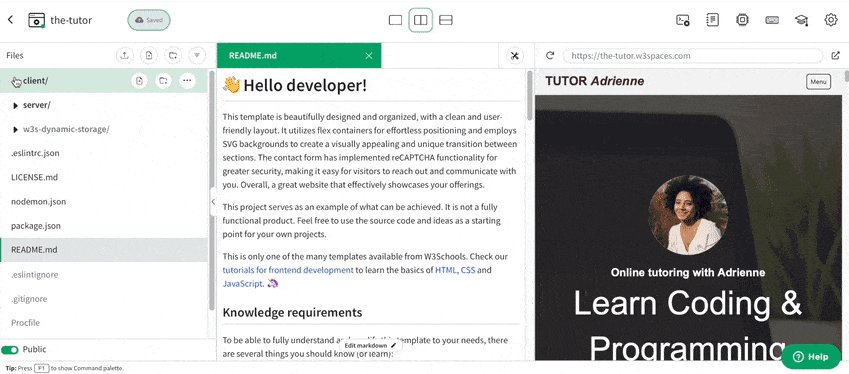
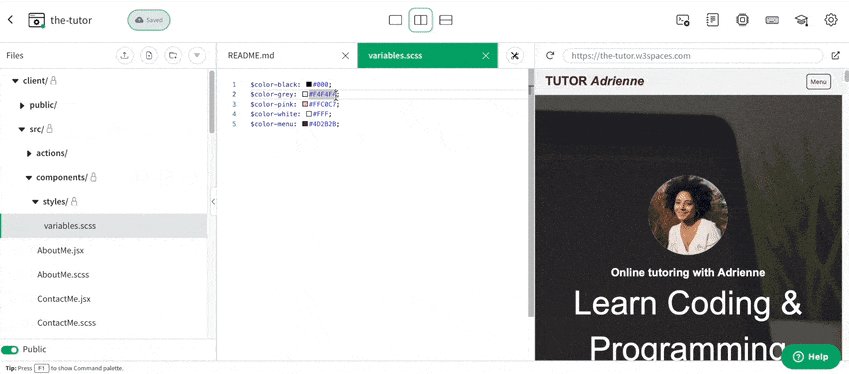
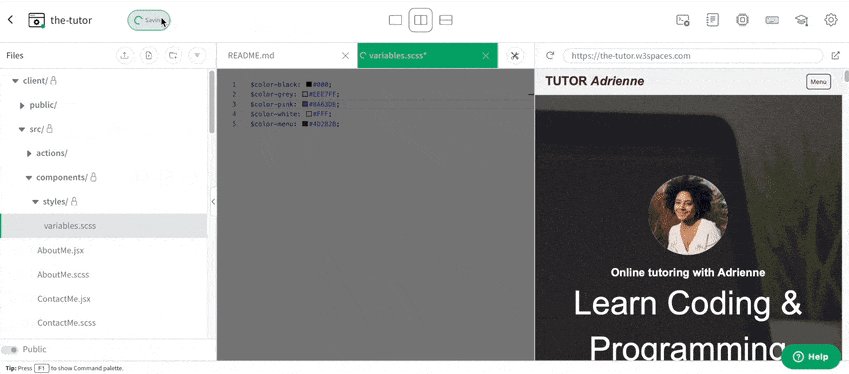
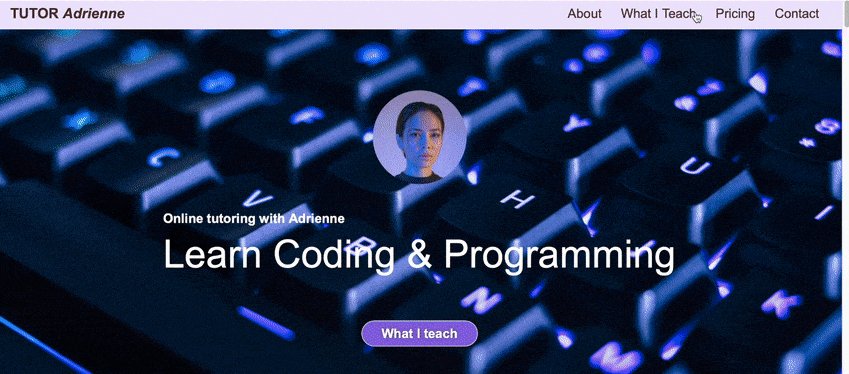
If you want to explore more and host your project, we have a feature called Spaces that allows you to build, test and deploy static websites for free.
Here you get a secure sandbox environment called Spaces, where you can practice coding and test projects in real-time.
Spaces allow you to test, build, and deploy code. This includes a W3Schools subdomain, hosting, and secure SSL certificates.
Spaces require no installation and run directly in the browser.
Features include:
- Collaboration
- File navigator
- Terminal & log
- Package manager
- Database
- Environment manager
- Analytics

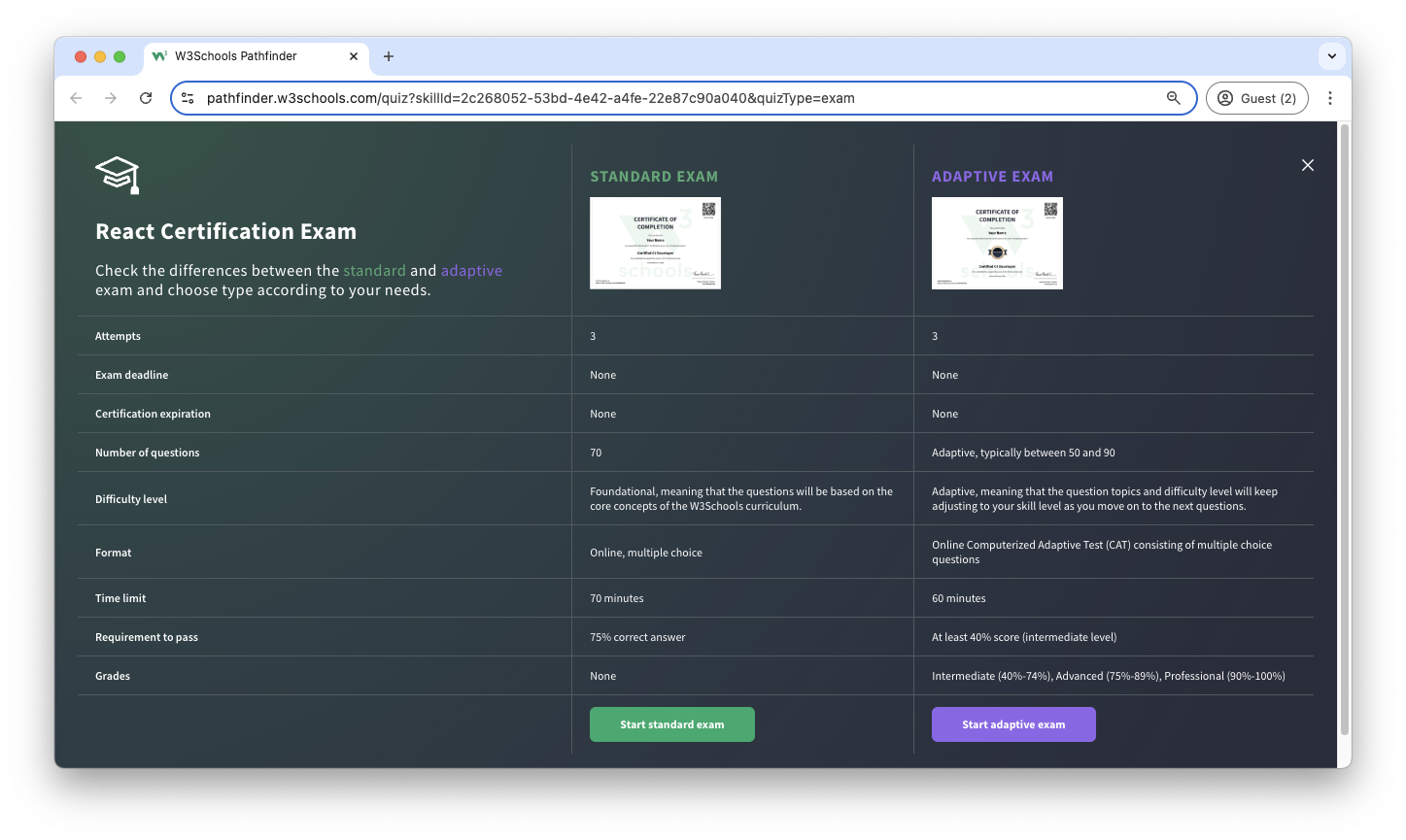
React Certification
W3Schools offers an end-of-pathway certification program.
Here you can take exams to get certified.
The React exam is a test that summarizes the W3Schools React syllabus.
After passing the exam you get the "Certified React Developer" Certification.
There are two different types of certifications:
- Non-adaptive
- Adaptive
The non-adaptive is pass or no pass.
The adaptive certification is adaptive and graded; students will get a grade from intermediate, advanced to professional.
Are You a Teacher?
Are you interested in learning how you can use W3Schools Academy to Teach React?
Join our upcoming webinar for a guided demo of W3Schools Academy. You'll see how it works, and discover how it can make teaching programming easier and more engaging.