Excel Highlight Cell Rules - Between
Highlight Cell Rules - Between
Highlight Cell Rules is a premade type of conditional formatting in Excel used to change the appearance of cells in a range based on your specified conditions.
Between... is one of the options for the condition.
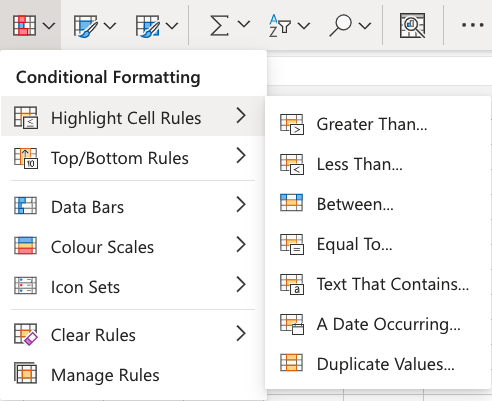
Here is the Highlight Cell Rules part of the conditional formatting menu:

Highlight Cell Rule - Between Example
The "Between..." Highlight Cell Rule will highlight a cell with one of the appearance options based on the cell value being between two specified values.
The specified values are typically numbers, but can also be text values.
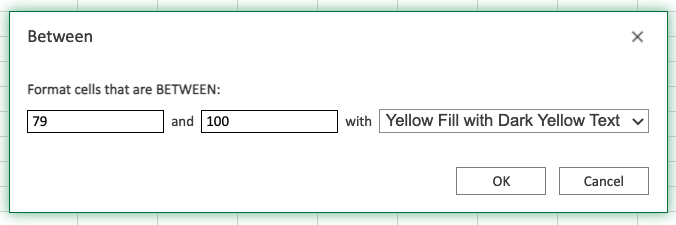
In this example, the specified values will be "79" and "100".
You can choose any range for where the Highlight Cell Rule should apply. It can be a few cells, a single column, a single row, or a combination of multiple cells, rows and columns.
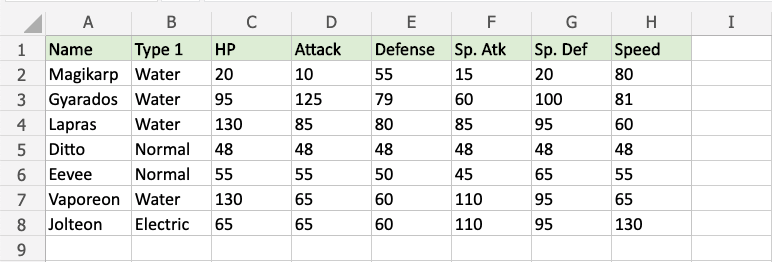
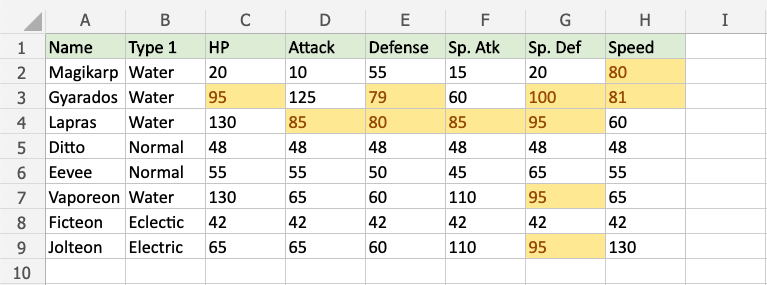
Let's apply the rule to all of the different stat values.
"Between..." Highlight Cell Rule, step by step:
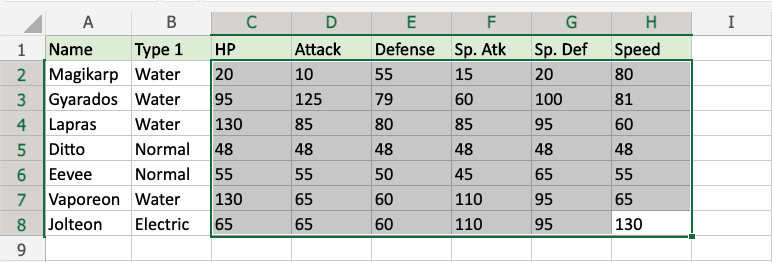
- Select the range
C2:H8for all of the stat values

- Click on the Conditional Formatting icon
 in the ribbon, from Home menu
in the ribbon, from Home menu - Select Highlight Cell Rules from the drop-down menu
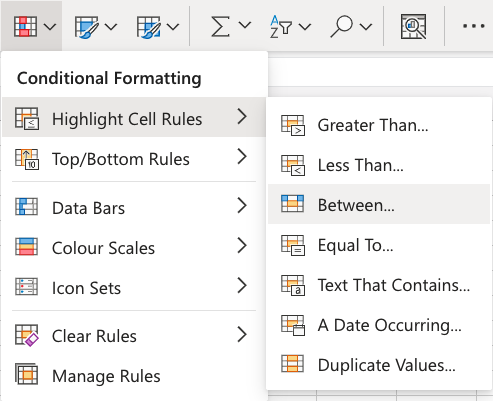
- Select Between... from the menu

This will open a dialog box where you can specify the value and the appearance option.
- Enter
79and100into the input fields - Select the appearance option "Yellow Fill with Dark Yellow Text" from the dropdown menu

Now, the cells with values between "79" and "100" will be highlighted in yellow:

Notice that Gyarados' Defense and Special Defense, which are 79 and 100, are highlighted.
The Between... condition includes the specified values. This is different from the Greater Than... and Less Than... conditions, which do not include the specified values.
Note: You can remove the Highlight Cell Rules with Manage Rules.