Excel HCR - A Date Occurring
Highlight Cell Rules - A Date Occurring
Highlight Cell Rules is a premade type of conditional formatting in Excel used to change the appearance of cells in a range based on your specified conditions.
A Date Occurring... is one of the options for the condition.
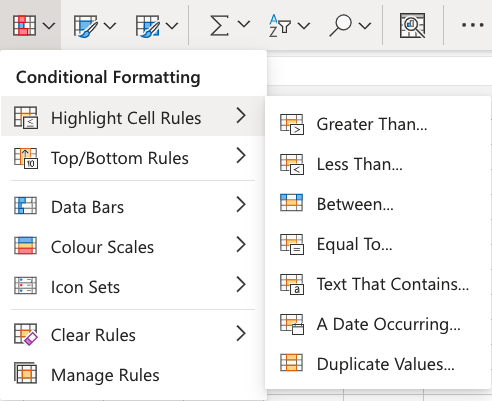
Here is the Highlight Cell Rules part of the conditional formatting menu:

Highlight Cell Rule - A Date Occurring Example
The "A Date Occurring..." Highlight Cell Rule will highlight a cell with one of the appearance options based on the cell value relative to a specified time frame.
The time frame can be:
- Yesterday
- Today
- Tomorrow
- In the last 7 days
- Last Week
- This Week
- Next Week
- Last Month
- This Month
- Next Month
In this example, the specified time frame will be "next month".
You can choose any range for where the Highlight Cell Rule should apply. It can be a few cells, a single column, a single row, or a combination of multiple cells, rows and columns.
Let's apply the rule to the Birthday values.
"A Date Occurring..." Highlight Cell Rule, step by step:
- Select the range
C2:C19for the Birthday values

- Click on the Conditional Formatting icon
 in the ribbon, from Home menu
in the ribbon, from Home menu - Select Highlight Cell Rules from the drop-down menu
- Select A Date Occurring... from the menu

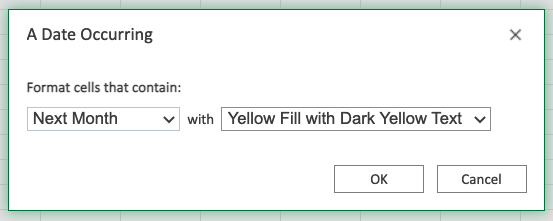
This will open a dialog box where you can specify the value and the appearance option.
- Select "Next Month" from the dropdown menu
- Select the appearance option "Yellow Fill with Dark Yellow Text" from the dropdown menu

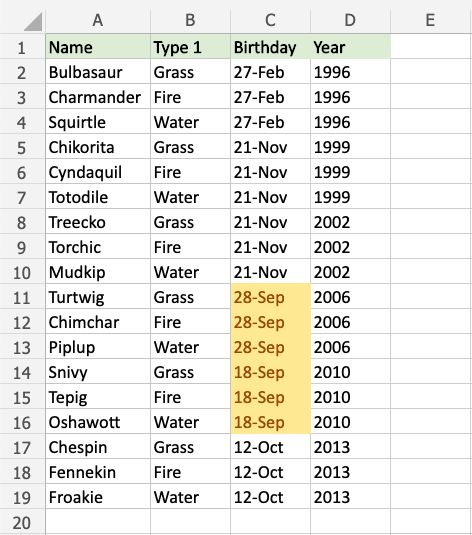
Now, the cells with values A Date Occurring next month will be highlighted in yellow:
Note: In this example, the next month happens to be September.

Turtwig, Chimchar, Piplup, Snivy, Tepig, and Oshawott all have birthdays in September, so their cells are highlighted.
Note: You can remove the Highlight Cell Rules with Manage Rules.


